PROJECT OVERVIEW
What the project was about.
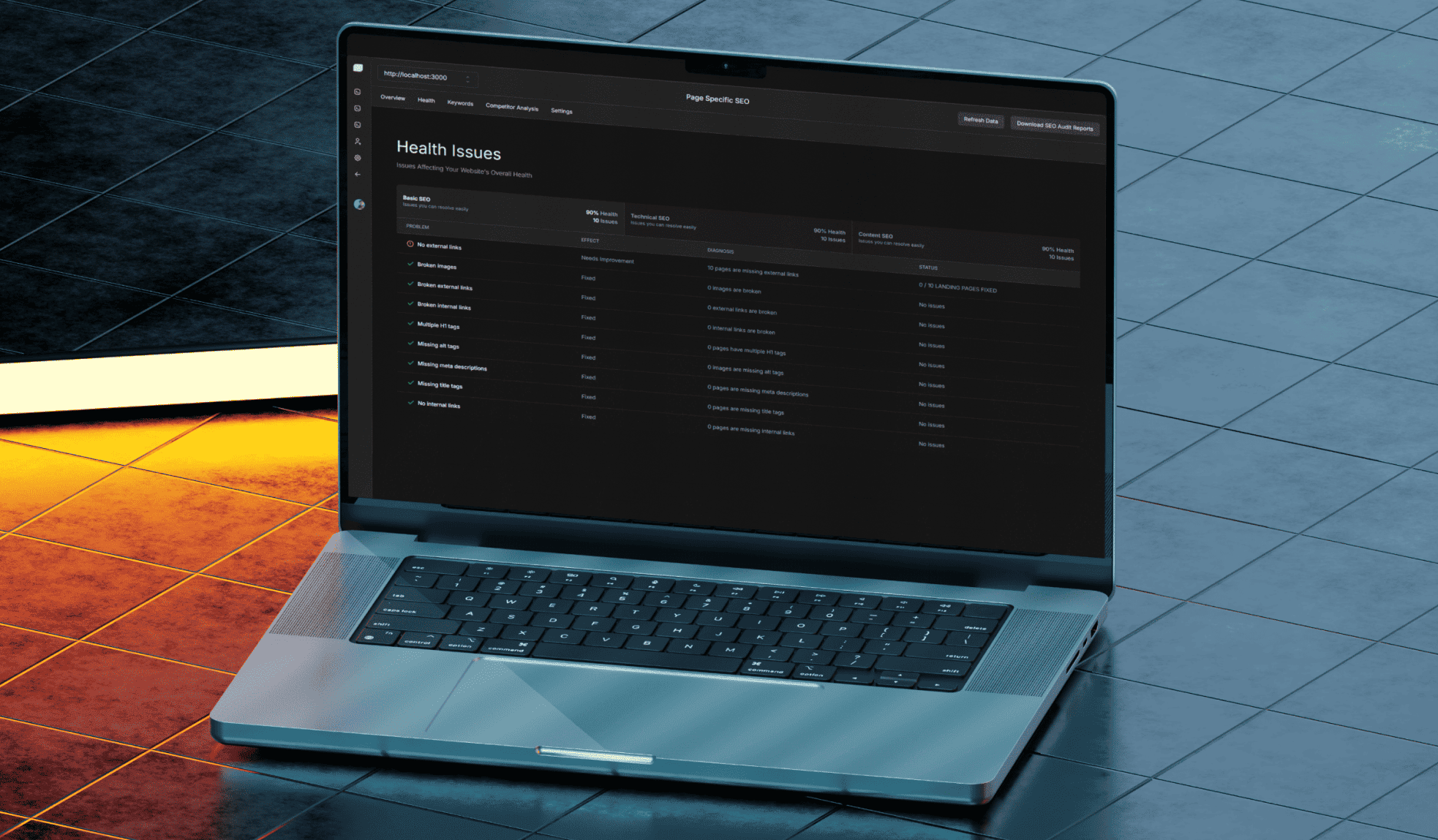
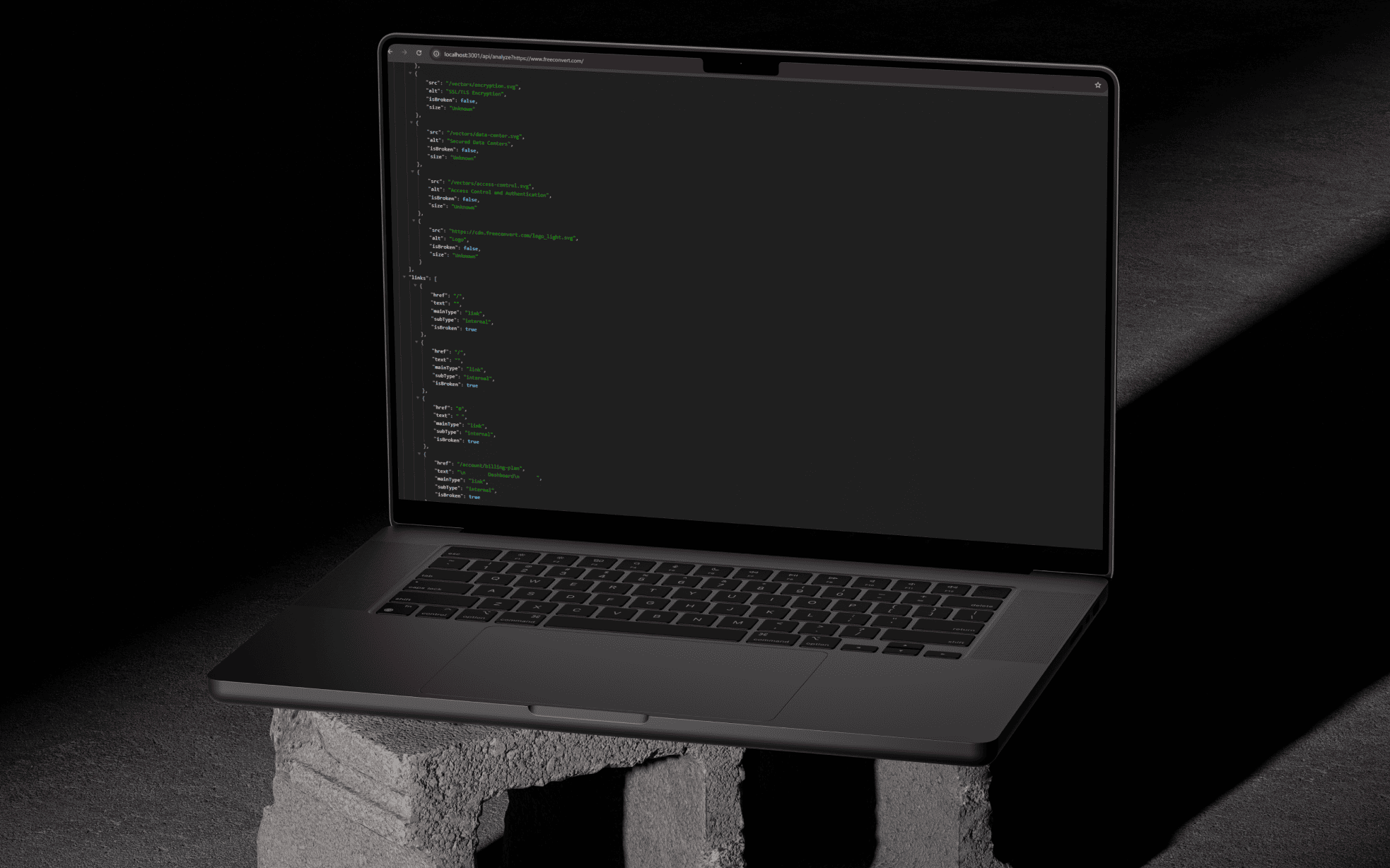
Glaciar set out to be more than just another SEO tool—it’s the first of its kind to offer full SEO analysis on both local servers and live websites. Built using Next.js, Tailwind CSS, Framer Motion, and a custom API, Glaciar doesn’t rely on any external services to fetch SEO data. Instead, it taps directly into the website you’re working on, providing fresh insights every time you refresh the tool. Whether you're in the development stage or post-launch, Glaciar ensures your website is SEO-ready, giving you the ability to tackle issues before they become problems.
With Glaciar, you’re not just reacting to SEO problems—you’re staying ahead of them, fixing issues before your site even goes live.
As the developer behind Glaciar, I wanted to build something that truly revolutionizes the SEO process. By integrating a custom API powered by Next.js, I created a tool that retrieves SEO data from any website you're working on—without relying on external services. The result? Real-time data when you need it, delivered straight to your fingertips every time you refresh the tool. With Framer Motion providing smooth animations and a fast, intuitive UI, Glaciar isn't just an SEO tool—it’s your secret weapon in the race for search engine dominance.

CONCLUSION
Project Outcome.
Glaciar redefines SEO optimization by being the first tool to analyze websites both during development and post-launch on live servers. Thanks to the custom-built API, it delivers powerful, accurate SEO insights on demand—giving developers and businesses the competitive edge they need. Fast, easy-to-use, and highly actionable, Glaciar is changing the way websites approach SEO, ensuring that they’re fully optimized for search engines before they even hit the web.
NEXT PROJECT
iWeather →
I'm a web developer that pays attention to details and strive for excellence in everything that I do. Let me help you achieve your goals and take your brand to the next level. Let's talk!
Featured Cases
- iWeather
- Benny Box
- Glaciar SEO SaaS
- Coming soon!
Fueatred Updates
- InnoDays Winner
- Coming soon!
- Coming soon
- Coming soon
© Copyright 2024 Lucas B. Jolibois Inc. All rights reserved.
Developed and designed by Lucas Bendix Jolibois